Fly3D – 3D-Navigations-App für Privatflieger

Fast so schön wie der Blick aus dem Cockpit.
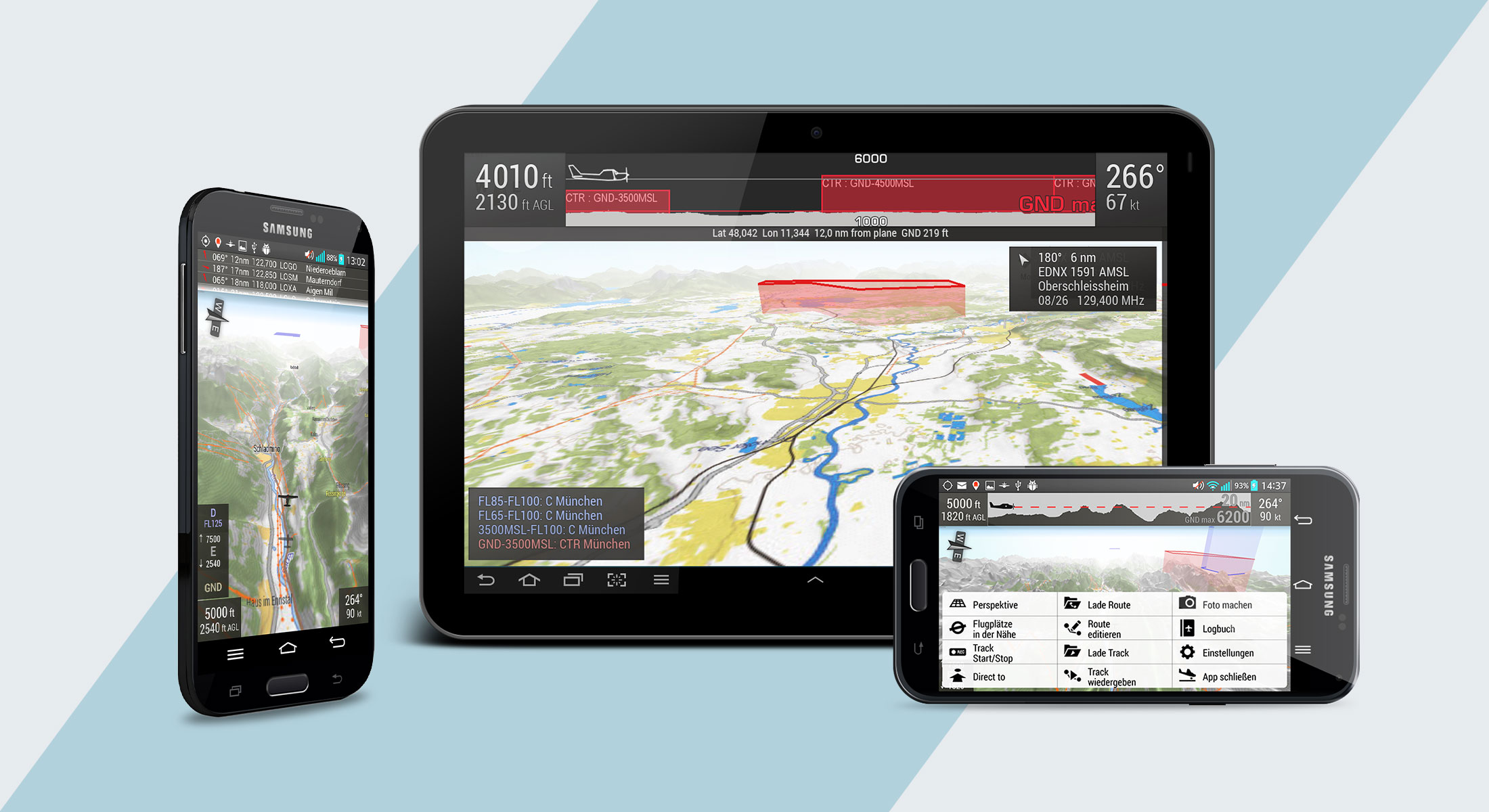
Mit Fly 3D navigieren Piloten kleiner, privater Flugzeuge mithilfe von Tablet oder Smartphone – in 3D und in Echtzeit, also während des Flugs. Für diese bisher einzigartige App konzipierte und gestaltete ich eine konsistente und intuitiv bedienbare Bedienoberfläche – unverzichtbar gerade in stressigen Situationen in der Luft.
Prozess
Im ersten Schritt klären wir die typischen Szenarien, in denen die App von den Piloten genutzt wird, und definieren die dazugehörigen Funktionen. Drei Phasen kristallisieren sich heraus: Die Planung am heimischen Rechner, das Navigieren während des Fluges, und die Nachbereitung zurück zuhause. Den so strukturierten Inhalt visualisieren wir mit Wireframes. Diese Skizzen zeigen Layout, Position und Funktion aller notwendigen Elemente wie Schaltflächen, Text oder Bilder.

Im ersten Schritt klären wir die typischen Szenarien, in denen die App von den Piloten genutzt wird: die Navigation während des Flugs sowie Planung und Nachbereitung am Rechner. Dann definieren wir die zugehörigen Funktionen. Den so strukturierten Inhalt visualisieren wir mit Wireframes. Diese Skizzen zeigen Layout, Position und Funktion aller notwendigen Elemente wie Schaltflächen, Text oder Bilder.
Von besonderer Bedeutung ist der erste Kontaktpunkt neuer Nutzer mit der App – denn oft entscheidet der Erfolg der ersten kleinen Interaktion schon über die Akzeptanz der gesamten Anwendung.

Gerade für die Nutzung während des Fluges müssen sich alle Funktionen möglichst direkt steuern lassen. Aber nicht nur am Smartphone und Tablet muss die das Arbeiten mit der App Spaß machen – auch am Rechner soll die Bedienung einfach und unkompliziert sein.

Im zweiten Schritt erhält die App ihr endgültiges Gesicht. Farbgebung und Formen müssen einerseits den technischen Anforderungen des Einsatzes im Flugzeug gerecht werden – auch in hektischen oder brenzligen Situationen. Gleichzeitig sollen sie optisch ansprechend sein.
Zusätzlich zum Design entwickelten wir daher auch ein eigenes Icon-Set für alle Funktionen der App.
Schwerpunkte in diesem Projekt:
-

Beratung und Strategie
Analyse von und Feedback auf bestehende Systeme Beratung zur Digitalstrategie
-

User Experience Design
Entwickeln der Informationsarchitektur Entwickeln des Navigationskonzeptes Prototyping mittels Wireframes
-

Corporate Design & Branding
Entwickeln eines Corporate Design-Systems
-

User Interface Design
Entwurf des Interface in den wesentlichen Stati Icon Design, Illustration Color Grading der Karte
